npm ERR! gyp ERR!
键入 npm install --loglevel silly查看更加详细的错误日志,大概定位错误原因
通过运行验证是否有 VS 构建工具
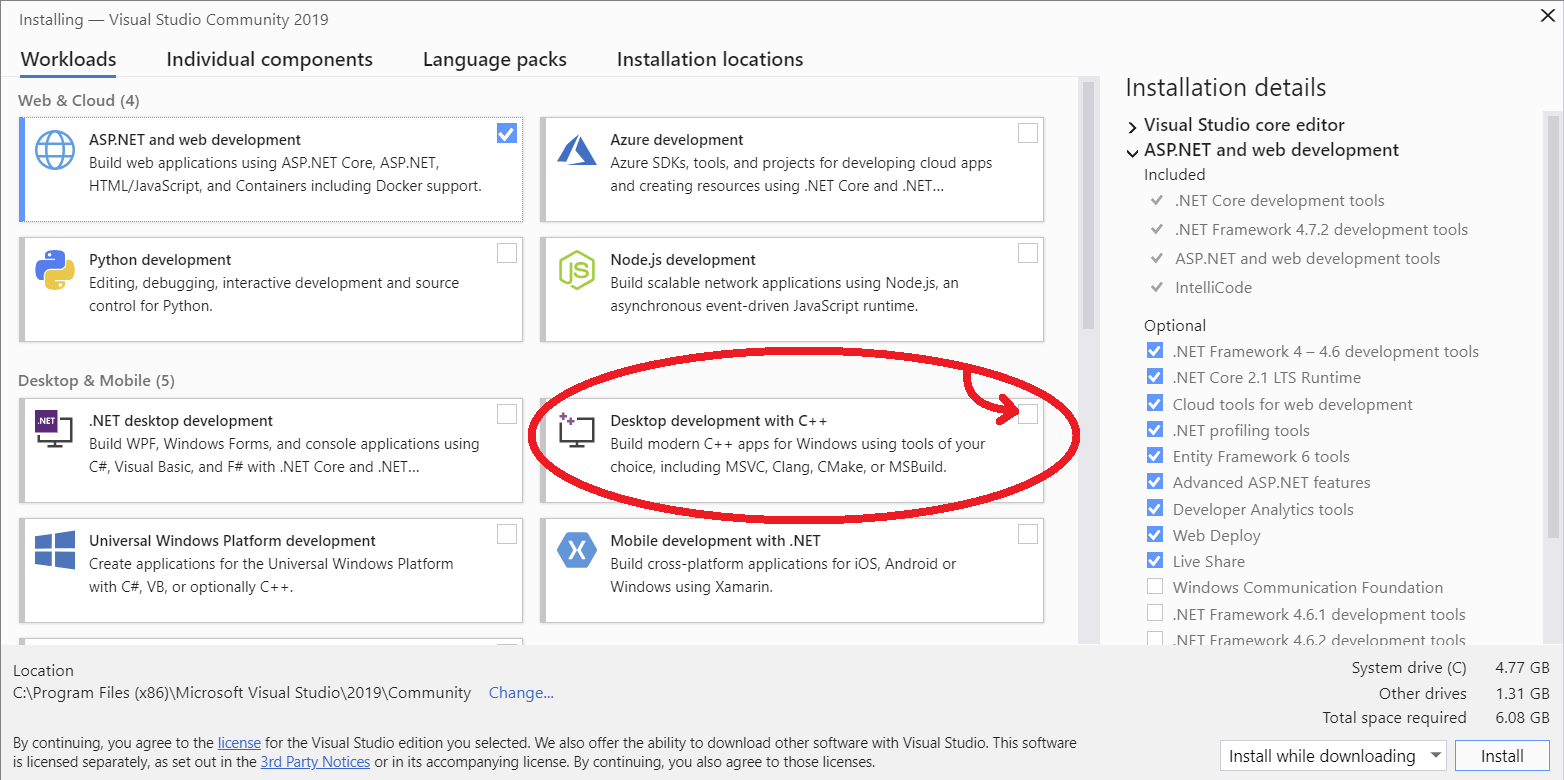
npm config get msvs_version如果未安装,下载Visual Studio2022,勾选c++桌面开发,个人认为最好默认目录

运行
npm config set msvs_version 2022 --global在 C:\Users<your_username>\ 文件夹里查找任何有关npm的文件夹全部删除(基本带有npm等字样)
删除你项目里的 node_modules文件夹
设置环境变量:设置变量名
VCINSTALLDIR和变量值C:\Program Files\Microsoft Visual Studio\2022\Community\VC(注意路径在你的电脑下可能不同,确保提供了 正确的VC 路径,自己去目录里面翻有的在Program Files(x86))。在终端命令:
npm config set msbuild_path "C:\Program Files (x86)\Microsoft Visual Studio\2022\BuildTools\MSBuild\15.0\Bin\MSBuild.exe"(请注意,您的位置可能有所不同,但请确保您指定的 MSBuild.exe 路径正确,包括 MSBuild.exe)2.
npm config set msvs_version 2022
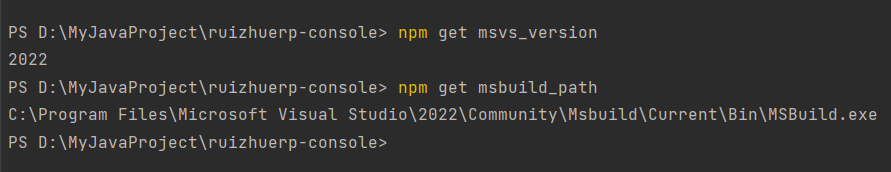
做完这些,可以通过
npm get msvs_versionnpm get msbuild_path命令查看是否为你所想要的预期值,版本都要求一样如图。
都完成操作后项目就可以
npm install --loglevel silly成功了
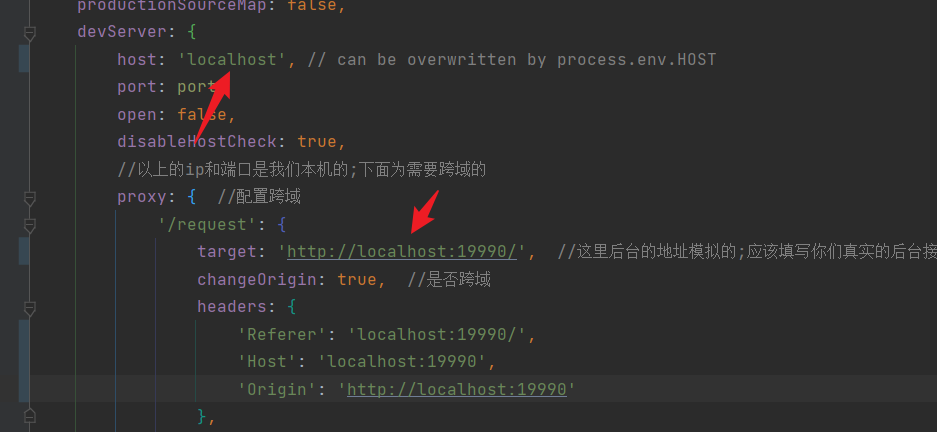
如果npm install 没报错,且 npm run dev 也一切正常,但是打不开网址,尝试把网址替换为localhost。

参考文章